ここでは、作成したクリッカブルマップやイメージを、スマホでも使えるように、レスポンシブにする方法を記録しています。
クリッカブルマップを作る方法については、こちら↓の記事に書いてます。
改めまして、レスポンシブにする方法は、私が考えた方法ではありません。
素敵なwebデザイナー様の公開してくださっているcodeをコピペするだけです。
なので作業は爆速で終了するので見出しも不要。
ではスタートぉぉぉぉぉぉ!!!
こちら↓の記事で公開されているcodeをコピーして・・・
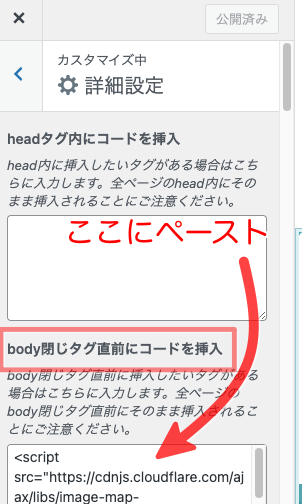
自分のブログのbody閉じタグの直前にペーストします。
完
できました・・・
すごいですねー
弟子にしていただきたい。尊敬します、してます。ありがとうございます!
そしてサイトがオシャレ!
私はいったいどこで間違ってしまったんだろう。このサイトのダサさはなんや。
色々思うところもありますが・・・
私のブログのテーマはSANGOなので、自分のブログの「外観」→「カスタマイズ」→「詳細設定」から簡単に入力できます。

失敗する心配もなし!
ありがとう!SANGO!!!!!
今日も感謝の一日でありました。
あなたもこの記事をご覧くださり、ありがとうございます!
 家しごと
家しごと 


