先日、WordPressで使用するクリッカブルマップを作りました。
でも滅多に作ることがないと、やり方を忘れてしまうので忘備録として記録しておきます。
私はエンジニアではなくデザイナーでもない上、PCが重くなるのは嫌!という我儘者。
なので、ブラウザ上でクリッカブルマップを作ります。
出来上がったクリッカブルマップをレスポンシブにする作業は別記事で書く予定です。
では早速やってみよ〜
もくじ
準備するもの
クリッカブルマップ作りに必要なものを用意しておく。
- クリッカブルにするマップ(画像)のURL

- クリックした先に見てもらう素材のURL




クリッカブルマップ(画像)のコード作成は、ありがたいサイトで作っていただきます。
URLは後から修正可能なんだけど、先に用意しておく方が後の作業が楽になるので、できれば用意しておく。
スポンサーリンク
クリッカブルマップを作れるサイト
クリッカブルマップのコードを自動作成してくれる、ありがたいサイトはこちら↓
面倒な会員登録とかもないので、すぐ作業に入れます。
本当にありがたい!感謝します!
あとですね。
他に、日本語に対応したサイトもあるらしいので、必ずしもこのサイトでなければってことでもないです。
作り方
では早速作業にはいります〜

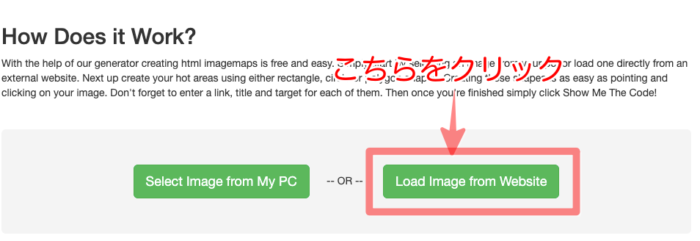
Select Image from My PCでも問題ないです。
でも最終的にWordPressで使いたいので、後で作業が増えるの嫌だし、Load Image from Websiteの方が良いです。
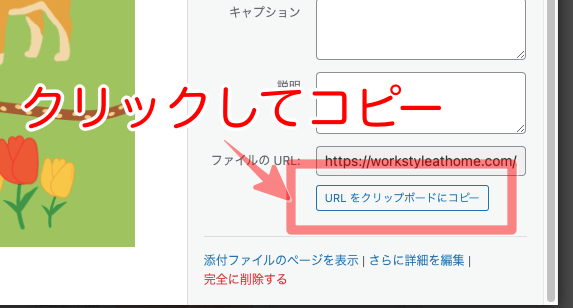
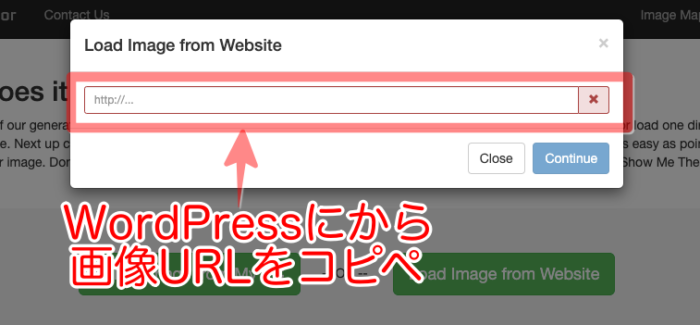
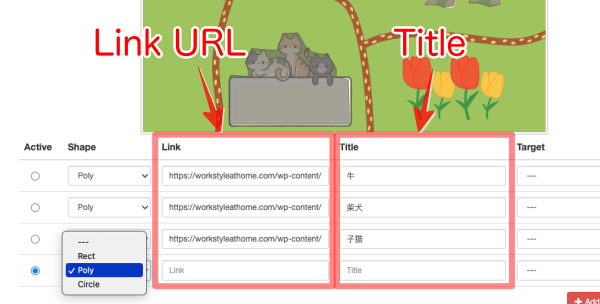
WordPressにアップロードした画像のURLをコピーして

Image Map Generatorにペーストする。

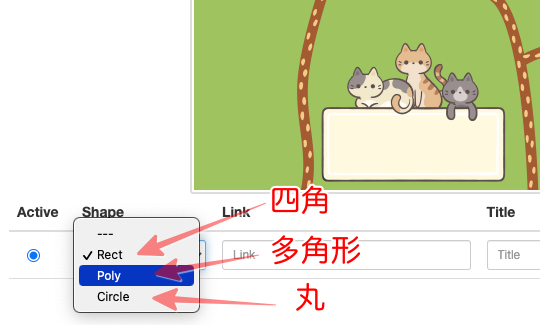
クリックするエリアは、丸と四角、多角形から選べます。


とりあえず、画像をクリックしたら〇が出現するんで、良い感じに囲ってください。

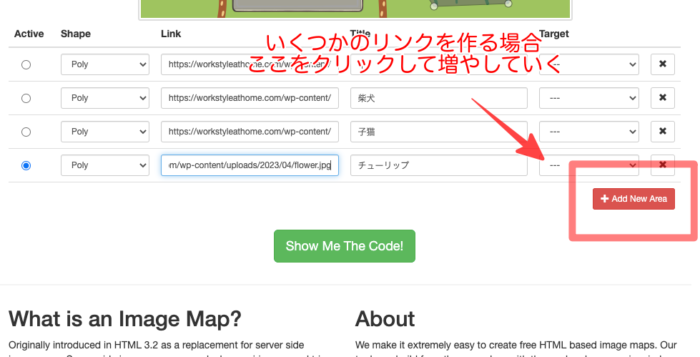
Link先がいくつかある場合は、「+Add」をクリックして増やしていく。


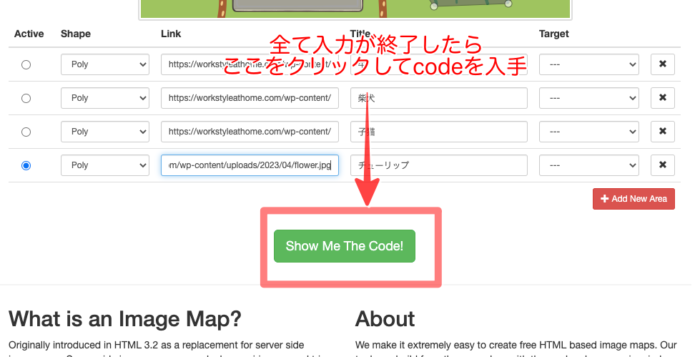
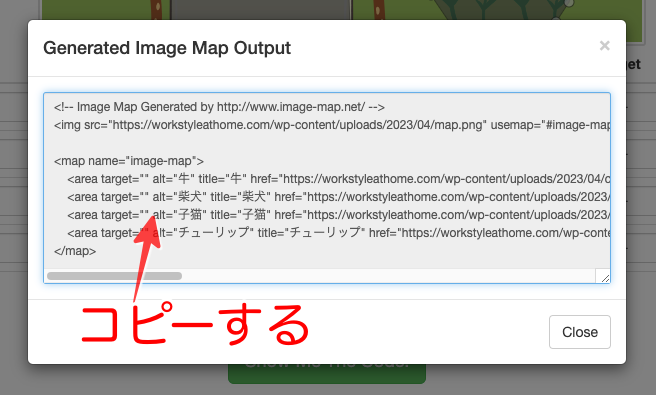
コピーして

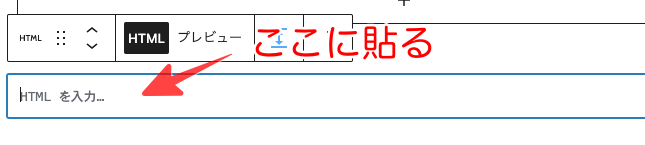
カスタムHTMLのブロックにペースト。

完成〜!!!!
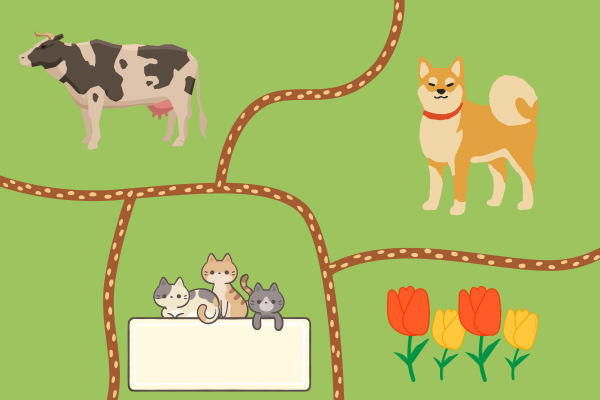
完成品見学会
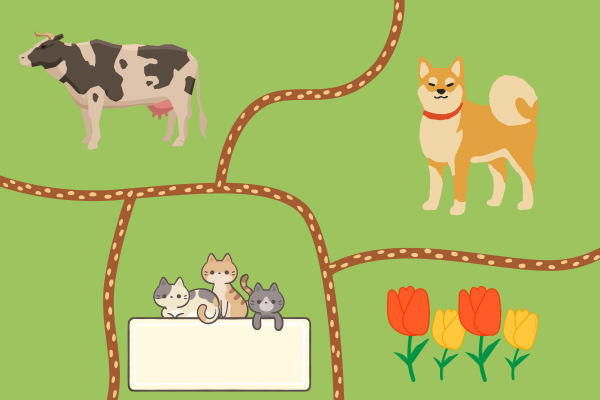
出来上がったクリッカブルマップがこちら↓

上記のマップはレスポンシブに対応させているので、PCでもスマホでもちゃんと使えるはずです。
でもここで説明した方法だけでは、レスポンシブのクリッカブルマップは作れません。
PCでうまく表示されても、スマホではずれてしまう〜となるのは画像大きさがと座標がずれてしまうから。
というわけで、次の記事でレスポンシブにする方法はこちら↓の記事に記録しています。
最後までご覧いただき、ありがとうございます!
 家しごと
家しごと 



