WordPressで自分のブログを作ったら、ぜひサイトアイコン(ファビコン)を設定してください♪
自分のサイトに愛着が湧くだけじゃなく、ユーザーからも覚えてもらいやすいし、良い事ずくめです。
ここでは、サイトアイコン(ファビコン)ってどういうものなのか、設定するとどんな良いことがあるのかや
ファビコンの決め方や選び方、設定方法を紹介します。
もくじ
サイトアイコン(ファビコン)って何?
「サイトアイコン」は、字のまんま、サイトのアイコンのことで、↓下の画像で赤で囲った部分のことですね。
![]()
そして・・・
「ファビコン」とは「サイトアイコン」の俗称で
favorite icon(フェイバリット・アイコン)の略です。
意味は「お気に入りのアイコン」ってことですね。
サイトアイコン(ファビコン)を設定するとどんな良いことがある?
サイトアイコンを設定すると、PCなら先程のようなタブにアイコンが表示されています。
だから、ページから離れたユーザーが、またあなたのページを見たいと思えば、アイコンを目印に迷わず戻ってきてくれます。
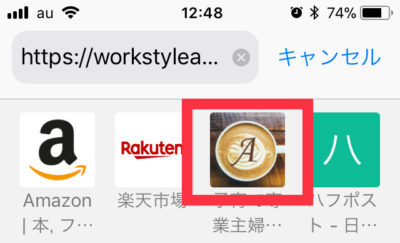
スマホ(iPhone)で、あなたのブログがブックマークされた時、↓下の画像のように、文字より断然アイコンが目を引きます。

ユーザーから、このブログの次の記事が楽しみだな~とか
役に立つ情報があったから、ブックマークしておこう♪
と、思ってもらえるブログ作りを目指している人にとっては、サイトアイコンは必須アイテムですね!
スポンサーリンク
サイトアイコン(ファビコン)の決め方・選び方
サイトアイコンは、ひと目であなたのブログを表しているものが良いと思います。
だから、
自分の好き<サイトのイメージ
と思って
自分のサイトで発信していることのイメージを、サイトアイコンにすると良いと思います。
そして、PCで見るサイトアイコンは小さな表示ですが
スマホで見るサイトアイコンは、わりと大きな表示になります。
だから私のサイトアイコンの場合は、スマホで見た時に見栄えするように意識して作ってみました。
サイトアイコンの作り方
私はグラフィックのプロでも何でもないし、ステキなテクニックはないですが、スマホやWindowsについているペイントで、ちゃっちゃっと画像を加工することはできます。
そこで、ここではプロ的な方法ではないですが、すぐに誰にでも作れるサイトアイコンの作り方を紹介します。
WordPressによると、アイコン用の画像は
「512 × 512ピクセル以上の正方形にしてください」
と書いてあるのですが・・・
実際そんなに大きくなくても大丈夫です。
例えば、良さげな画像(無料画像か自分で撮影した画像にしましょう)があったら・・・

アイコンになりそうなところを、Windowsのペイントでカットします。
この時、スマホにある画像なら、スマホでカットしちゃってもOKです。
![]()
この切り取った画像に、目印になるアルファベットを書き込みます。
![]()
そして出来上がったアイコン素材はこちら↓
![]()
次はWordPressで、アイコンを設定していきます。
サイトアイコン設定方法
サイトアイコンの設定方法はめちゃくちゃ簡単です♪
まずはWordPressの「外観」から「カスタマイズ」をクリック。
![]()
「サイト基本情報」をクリックし
「画像を選択」をクリックして、先程のアイコン画像をアップロードします。
![]()
画像をアップロードできたら、「選択」をクリックし、「画像切り抜き」をクリックします。
![]()
あとは「公開」をクリックするだけです。
![]()
簡単でしたね♪
最後まで読んで頂いてありがとうございました!m(_ _)m
 家しごと
家しごと 


